はじめに
Google Chromeの拡張機能は、ウェブブラウジングの体験をカスタマイズし、さまざまなニーズに応えるための貴重なツールです。その中でも、「Alt & Meta Viewer」という拡張機能は、ウェブ開発者やディレクター,デザイナーにとって、とても便利なツールです。
本記事では、最初に「Alt & Meta Viewer」の概要を紹介し、その後、この拡張機能の利用方法などについて解説します。
Alt & Meta Viewerとは
「Alt & Meta Viewer」は、Google Chromeの拡張機能の一つであり、ウェブ開発者やディレクター,デザイナー向けに設計された便利なツールです。この拡張機能を利用することで、ウェブページ上の画像のAlt属性やメタタグを簡単に確認することができます。Alt属性は、画像が読み込めない場合やスクリーンリーダーを使用しているユーザーにとって重要な情報を提供します。メタタグは、ウェブサイトのSEOやSNSでのシェア時に表示される情報を制御するために使用されます。
主な機能
- Alt属性の表示: Alt & Meta Viewerを使用すると、ウェブページ上のすべての画像のAlt属性を一覧で確認することができます。Alt属性は、画像が読み込めない場合や視覚障害のあるユーザーにとって、画像の内容を理解するための重要な手段です。
- メタタグの表示: また、この拡張機能を使って、ウェブページのメタタグも簡単に確認することができます。メタタグは、ウェブページが検索エンジンやSNSで共有された際に表示される情報を制御します。これにより、ウェブサイトのSEOや共有時の見栄えを改善することができます。
特徴
- 使いやすさと効率性: Alt & Meta Viewerは、使いやすさと効率性に焦点を当てて設計されています。ウェブページ上の画像やメタタグを素早く確認できるため、ウェブ開発者やデザイナーは効率的に作業を行うことができます。
- カスタマイズオプション: さらに、Alt & Meta Viewerにはカスタマイズオプションが用意されており、ユーザーが表示される情報や見た目を調整することができます。これにより、個々のニーズや好みに合わせたカスタマイズが可能です。
Alt & Meta Viewerは、ウェブ開発者やディレクター,デザイナーがウェブページのアクセシビリティやSEOを改善するための貴重なツールとして利用されています。
なぜAlt & Meta Viewerを利用するのか?
ウェブ開発者やディレクター,デザイナー向けの便利な機能
- アクセシビリティの向上: Alt & Meta Viewerは、ウェブページ上の画像のAlt属性を簡単に確認できるため、ウェブ開発者やディレクター,デザイナーがアクセシビリティを向上させるのに役立ちます。Alt属性は、画像が読み込めない場合やスクリーンリーダーを使用しているユーザーにとって重要な情報を提供するため、適切なAlt属性を設定することは非常に重要です。
- デバッグの効率化: Alt & Meta Viewerを使用すると、ウェブページ上のすべての画像のAlt属性やメタタグを一覧で確認できるため、ウェブ開発者は効率的にデバッグ作業を行うことができます。特に大規模なウェブサイトや複雑なデザインを扱う場合、これらの情報を簡単に参照できることは非常に便利です。
SEOの観点からの重要性
- 検索エンジンランキングの向上: Alt属性は、検索エンジンが画像を理解し、関連する検索クエリに表示するための重要な要素です。適切なAlt属性を設定することで、画像検索結果での表示や検索エンジンのランキング向上につながります。Alt & Meta Viewerを利用してAlt属性を確認し、不足している場合に追加することで、ウェブサイトのSEOを向上させることができます。
- SNSでのシェア時の表示の改善: メタタグは、ウェブサイトがSNSで共有された際に表示される情報を制御します。適切なメタタグを設定することで、SNS上でのシェア時に表示されるタイトルや説明文、サムネイル画像などを最適化することができます。Alt & Meta Viewerを使用してメタタグを確認し、必要に応じて修正することで、ウェブサイトがSNSでのシェア時により魅力的に表示されるようになります。
Alt & Meta Viewerは、ウェブ開発者やディレクター,デザイナーがウェブページのアクセシビリティやSEOを向上させるための貴重なツールです。適切なAlt属性とメタタグの設定は、ウェブサイトの品質や可用性を向上させるだけでなく、検索エンジンランキングやSNSでのシェア時の表示の改善にもつながります。
Alt & Meta Viewerのインストール方法
Google Chromeウェブストアからのインストール手順
1.Google Chromeを開く
まず、コンピューターでGoogle Chromeブラウザを起動します。

2.ウェブストアにアクセスする
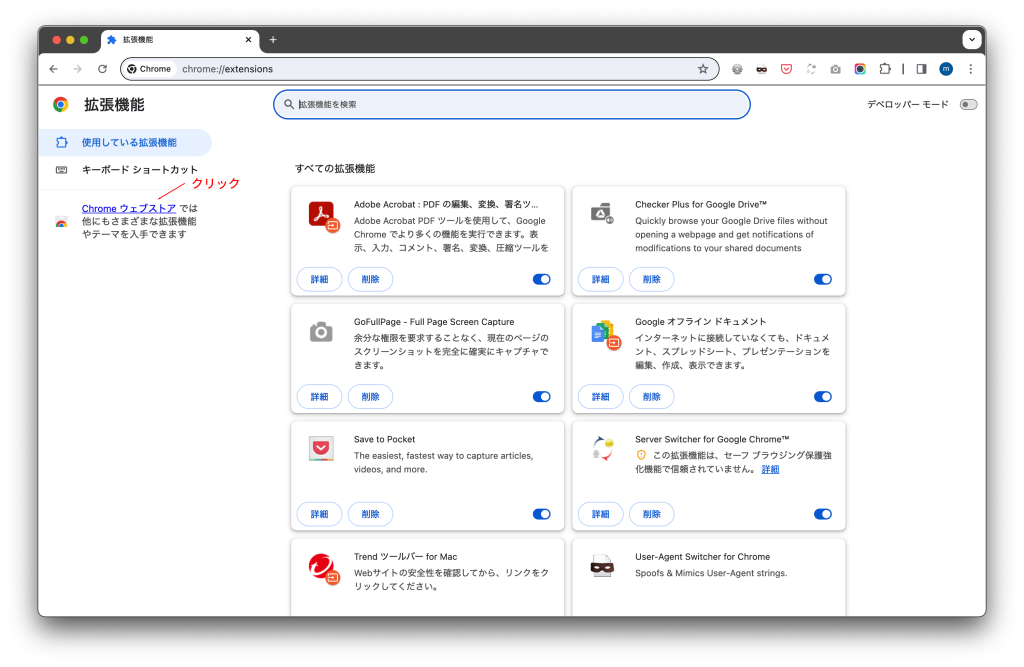
Google Chromeの新しいタブを開いて、アドレスバーに「chrome://extensions/」と入力します。これにより、Chromeウェブストアの拡張機能ページに移動します。

3.検索バーで拡張機能を検索する
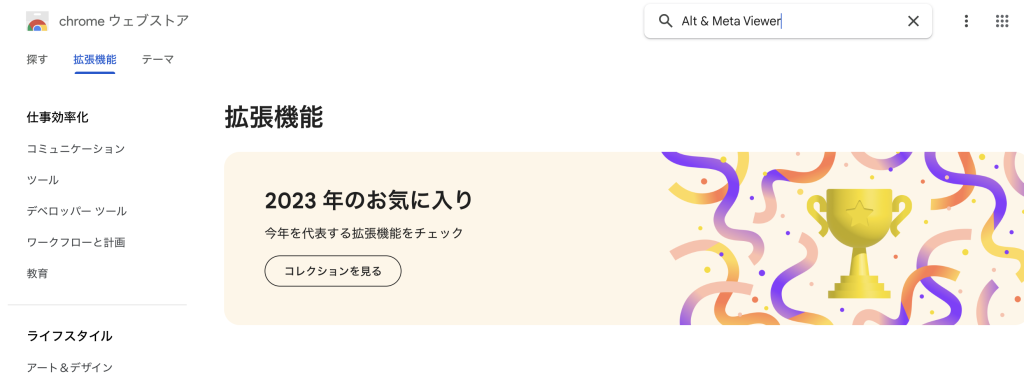
拡張機能ページで、検索バーに「Alt & Meta Viewer」と入力します。

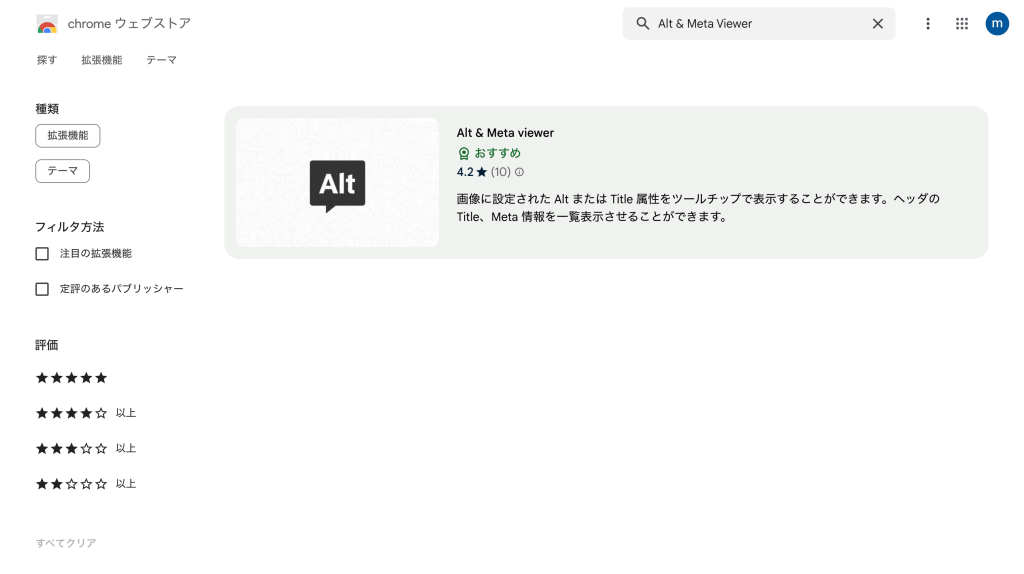
4.拡張機能を選択
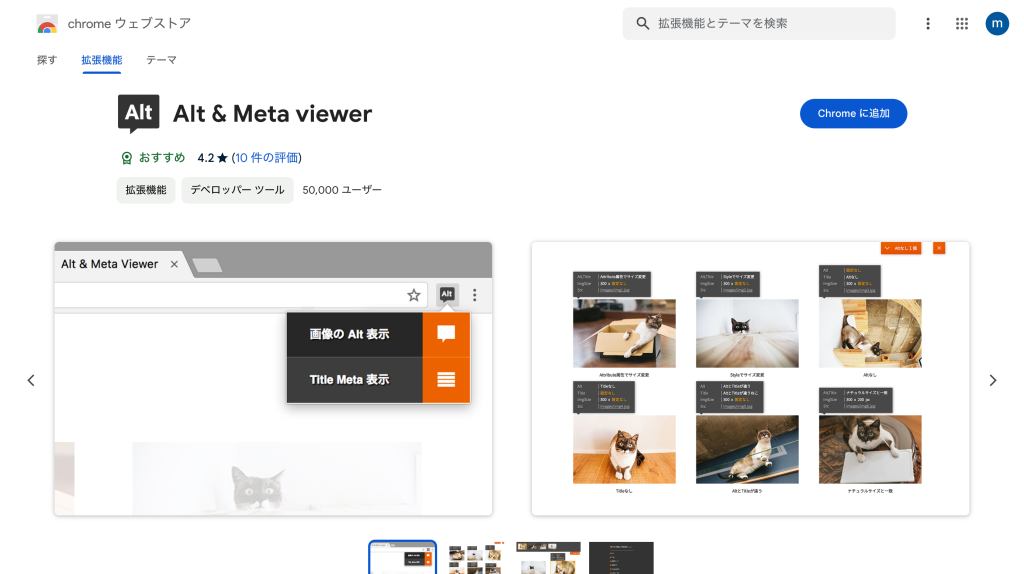
検索結果から「Alt & Meta Viewer」を選択します。選択すると、拡張機能の詳細ページが表示されます。


5.インストール
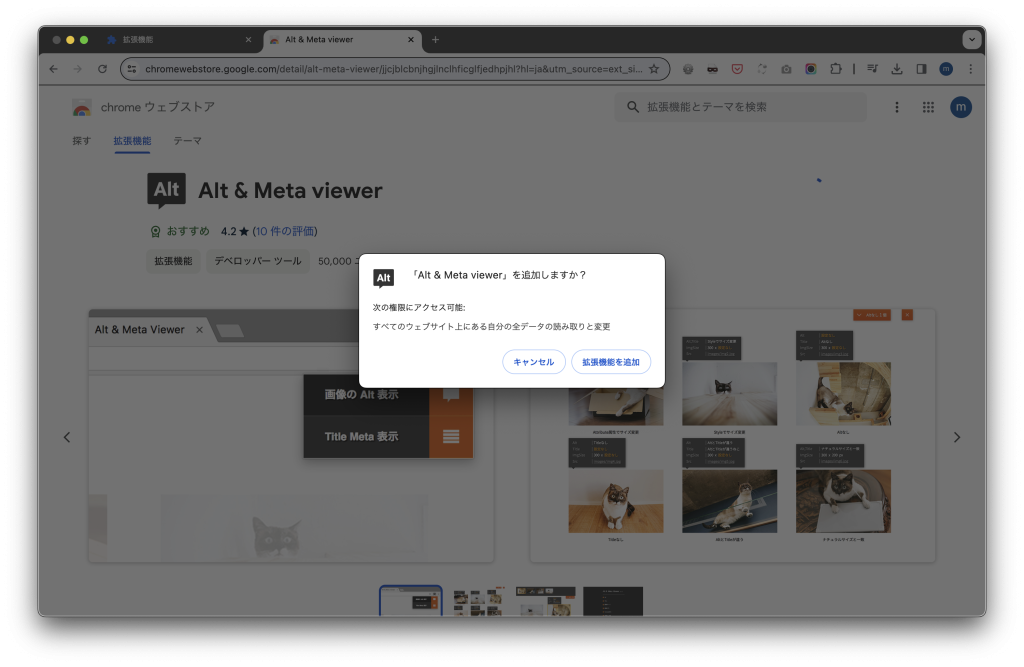
詳細ページで、「追加」ボタンをクリックして、拡張機能をインストールします。インストールが完了すると、Alt & Meta ViewerのアイコンがGoogle Chromeのツールバーに追加されます。


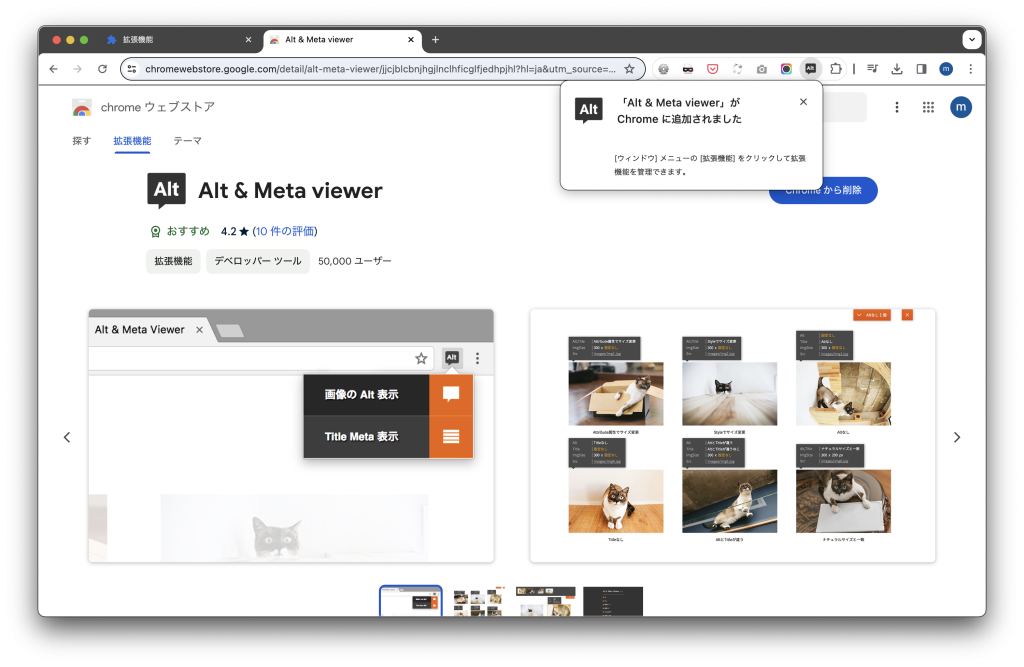
Alt & Meta Viewerのインストールが完了しました。これで、ウェブページ上の画像のAlt属性やメタタグを簡単に確認することができます。
Alt & Meta Viewerの基本的な使い方
画像のAlt属性を確認する方法
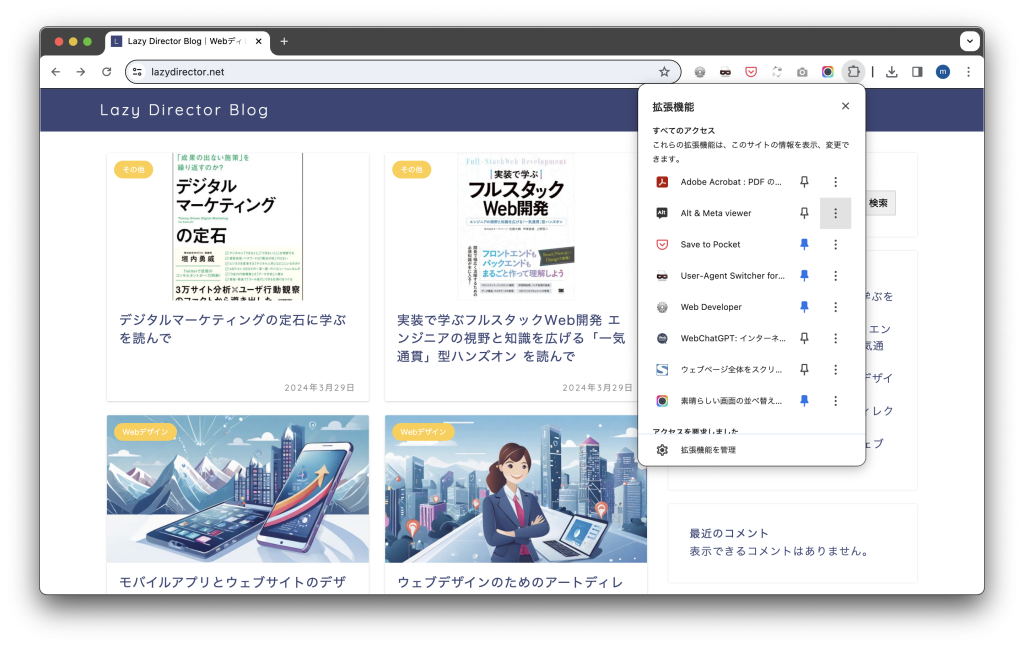
1.アイコンをクリック
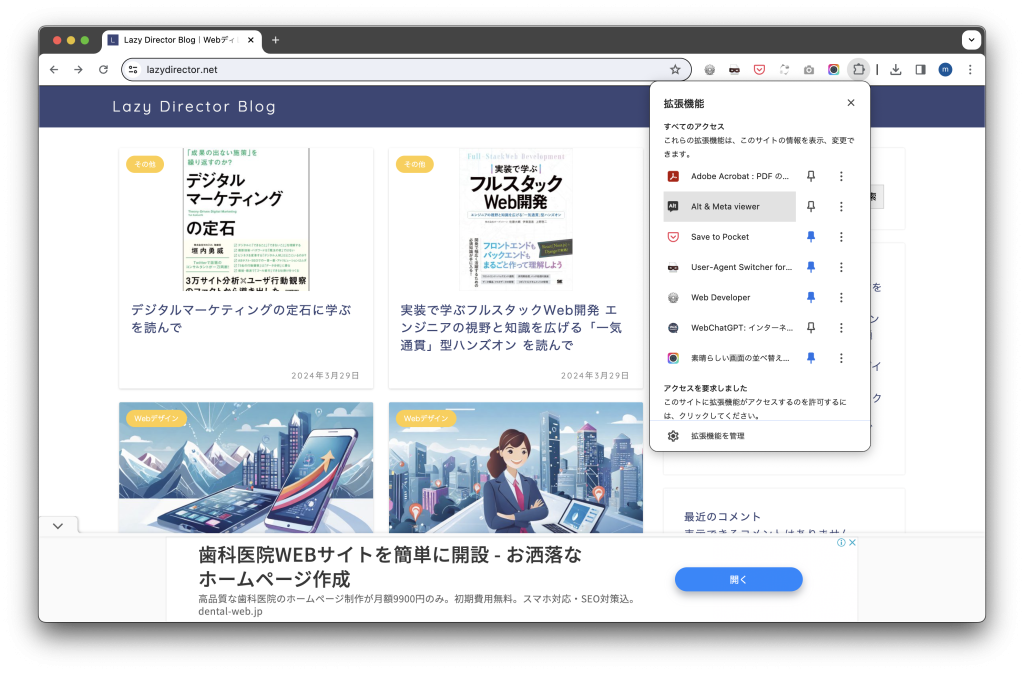
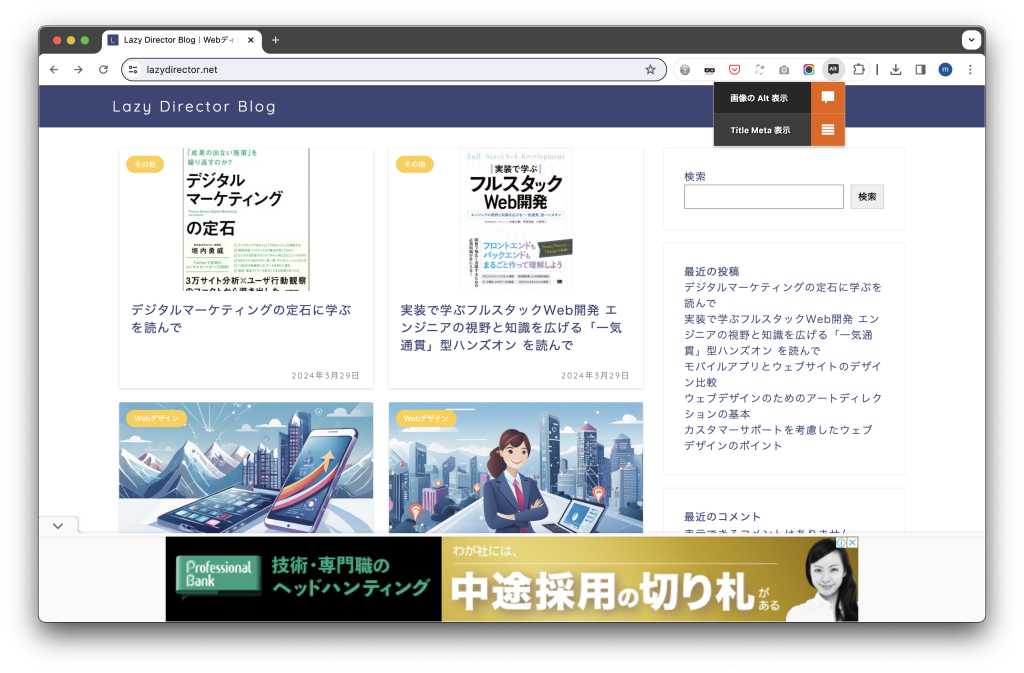
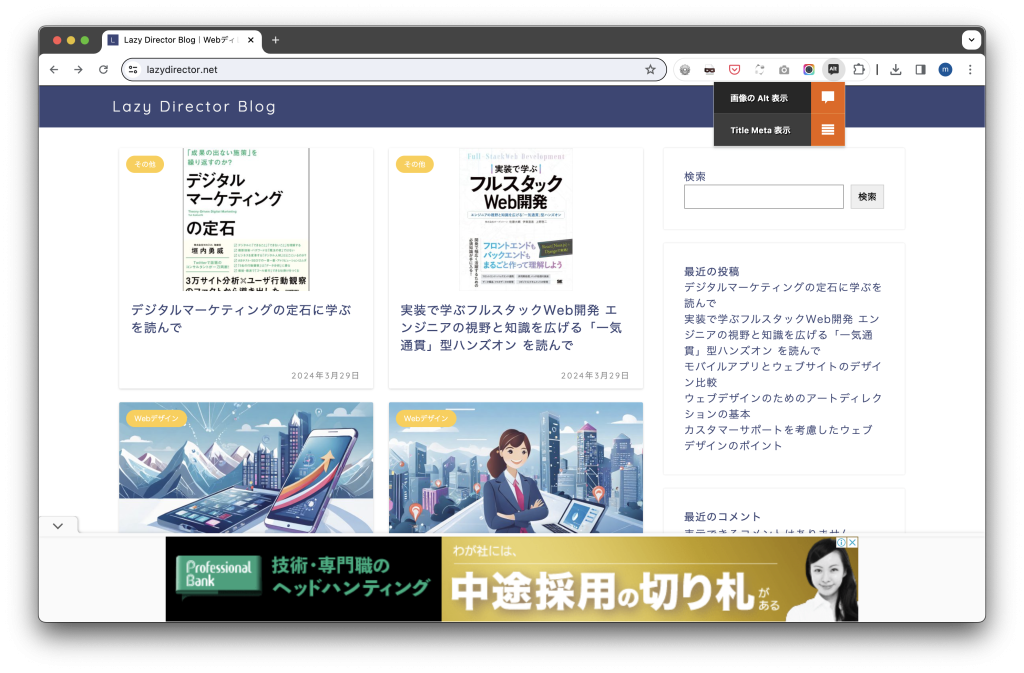
Google Chromeのツールバーに追加されたAlt & Meta Viewerのアイコンをクリックします。これにより、Alt & Meta Viewerが起動されます。

2.ウェブページ上の画像を確認
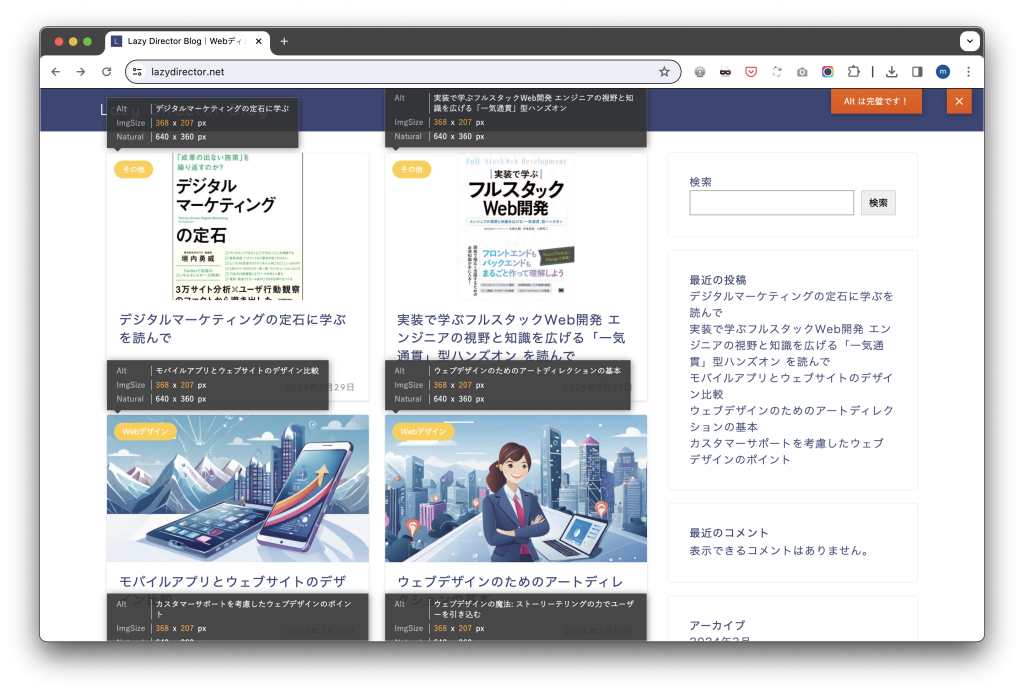
Alt & Meta Viewerが起動したら、右上に「画像の Alt 表示」と「Title Meta 表示」が表示されます。「画像の Alt 表示」をクリックしてください。ウェブページ上の画像が一覧表示されます。各画像の横にはその画像のAlt属性が表示されます。Alt属性の欄が空欄の場合は、Alt属性が設定されていないことを示します。


このサイトは完璧でした。
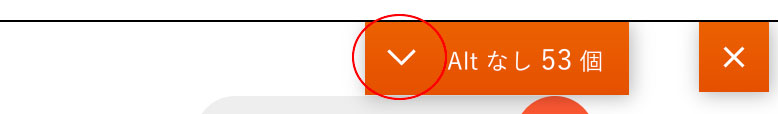
Altの漏れがあると下記のように表示されます。赤丸の下矢印箇所をクリックするとAltなしの画像が表示されます。

メタタグを確認する方法
Alt & Meta Viewerを起動
Alt & Meta Viewerを起動させます。
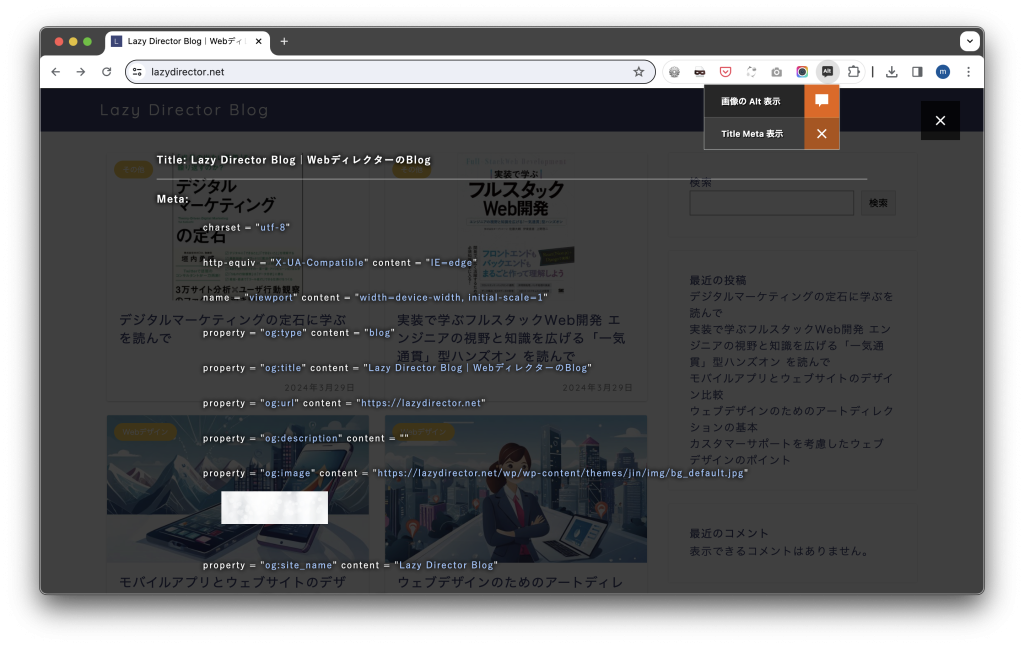
右上の「Title Meta 表示」をクリックしてください

メタタグを確認
メタタグも一覧表示されます。ここでは、ページのタイトルや説明、サムネイル画像などのメタ情報が表示されます。

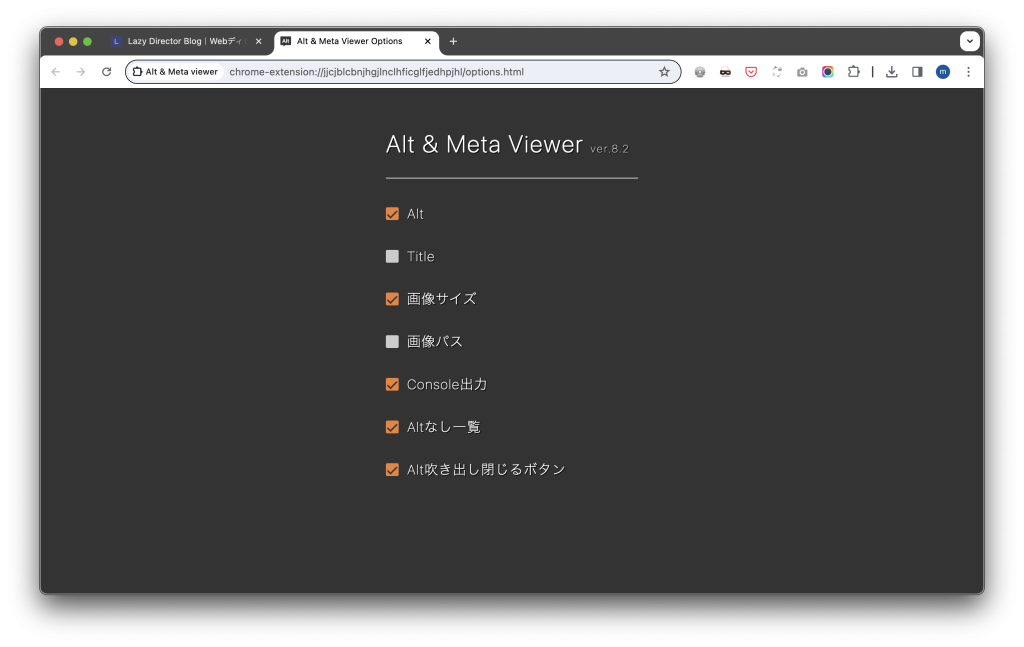
オプション設定
Alt & Meta Viewerではオプションも設定できます。
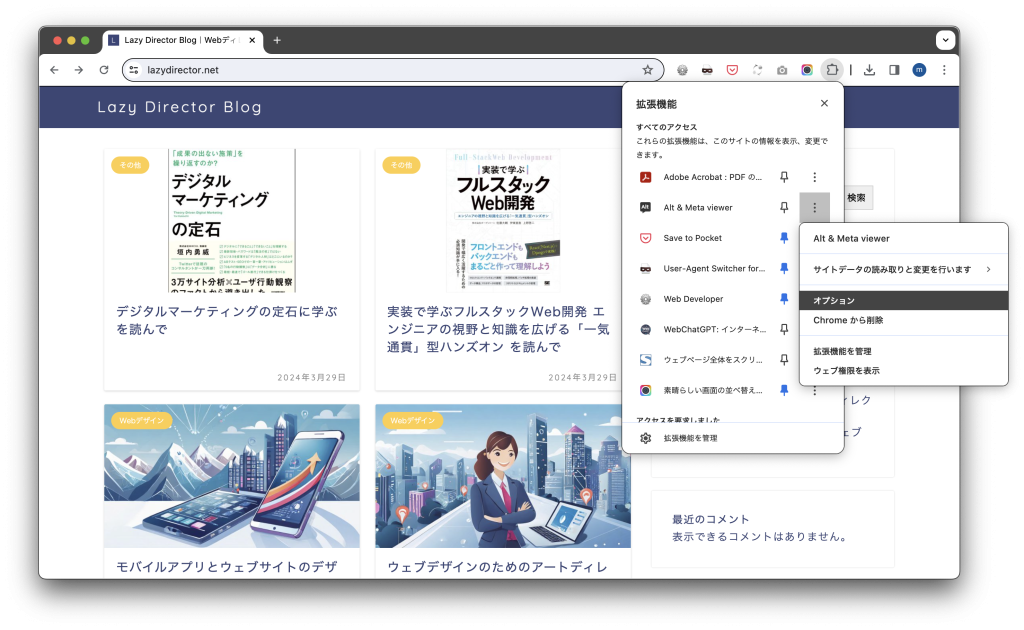
拡張機能の右側の「︙」をクリックしてください。

オプションをクリックしてください。

表示する項目を選べます。

まとめ
Alt & Meta Viewerは、ウェブ開発者やディレクター,デザイナーがウェブページのアクセシビリティやSEOを向上させるための重要なツールです。この拡張機能を活用することで、ウェブページ上の画像のAlt属性やメタタグを簡単に確認し、必要に応じて修正することができます。Alt属性やメタタグの適切な設定は、検索エンジンランキングの向上やアクセシビリティの向上につながります。ぜひ活用して効率よく確認しましょう。





